为您的网站设置自定义域名
使用自定义域名的能力对于品牌塑造和为您的网站创建专业的在线形象至关重要。每个静态站点托管平台都有其特定的配置方法。本文档将使用 GitHub Pages 作为示例,提供如何设置自定义域名的基本概述。有关更多详细信息,请参阅 GitHub Pages 官方文档:https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site。
概述
本指南解释如何:
- 使用 GitHub Pages 配置自定义域名
- 在您的域名注册商处设置 DNS 记录
配置步骤(GitHub Pages 示例)
步骤 1:在您的域名提供商处配置 DNS 记录
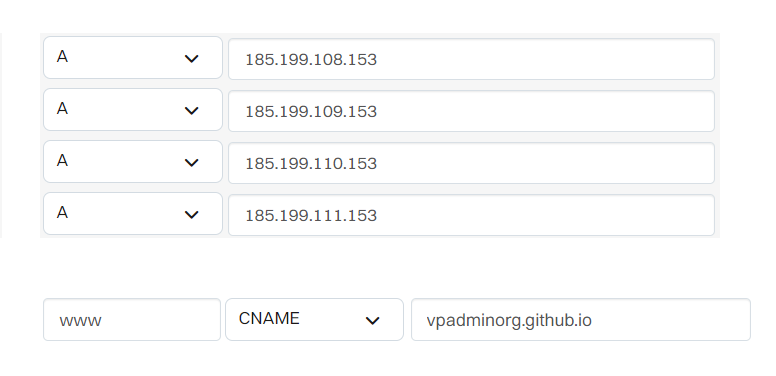
您需要在您的域名提供商处配置以下 DNS 记录,以将您的自定义域名指向 GitHub Pages:
- A 记录: 将您的根域名(例如
yourdomain.org)指向 GitHub Pages 服务器的 IP 地址,它们是:185.199.108.153185.199.109.153185.199.110.153185.199.111.153
- CNAME 记录: 将您的
www子域名(例如www.yourdomain.org)指向您的 GitHub Pages 域名(例如yourusername.github.io)。

步骤 2:在 GitHub Pages 中设置自定义域名
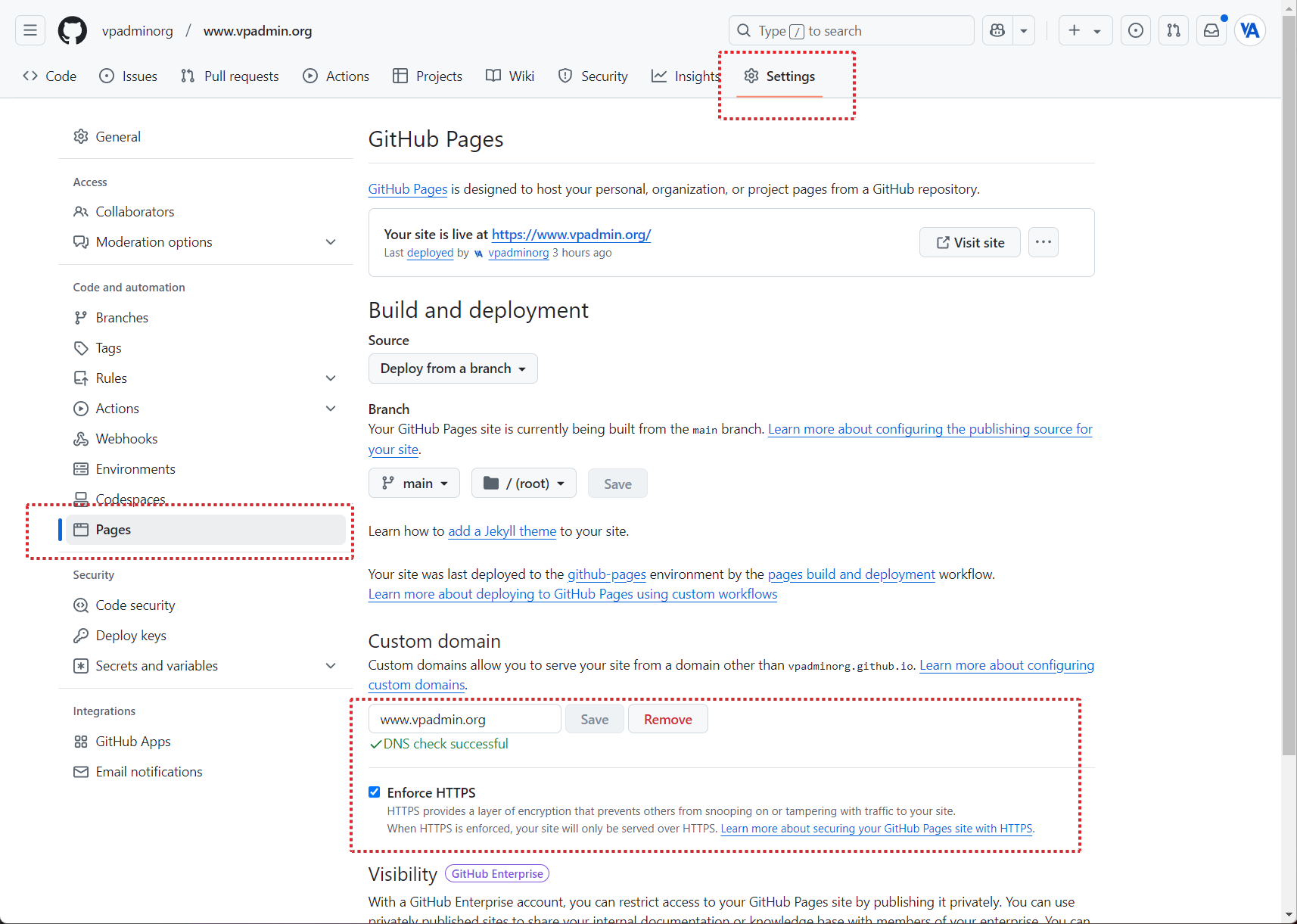
- 导航到您的存储库设置: 转到您托管网站代码的 GitHub 存储库。
- 打开 GitHub Pages 设置: 点击“Settings”,然后在侧边栏中导航到“Pages”部分。
- 输入您的自定义域名: 在“Custom domain”部分,输入您所需的自定义域名(例如
www.yourdomain.org)。 - 保存并检查: 点击“Save”。GitHub Pages 将尝试验证您的自定义域名设置。

步骤 3:启用 HTTPS(推荐)
在您的 GitHub Pages 设置中,选中“Enforce HTTPS”选项以启用您网站上的加密。这对于安全性和某些功能的顺利运行至关重要。
步骤 4:更改 BASE URL
- 主题配置: 根据您的主题,您可能需要配置 BASE URL 或类似的设置,以确保您的网站在您的自定义域名下正常工作,尤其是在页面资源加载不正确的情况下。
- 查找设置: 此设置的确切位置因主题或 SSG 框架而异。
- 如果使用
vitepress主题,则配置通常在config.mts文件中,查找诸如base: '/'之类的设置。 - 如果使用
hugo主题,则配置通常在config.toml文件中,查找诸如baseURL = "your-domain.org"之类的设置。 - 如果使用
jekyll主题,则配置通常在_config.yml文件中,查找诸如baseurl: ""之类的设置。
- 如果使用
- 设置默认 Base URL: 如果您的主题没有专门的
BASE URL设置或类似的设置,您应该将其更改为诸如BASE_URL = '/'、baseurl: ""或base: '/'之类的格式,以避免任何冲突。 - VitePress 示例javascript
import { defineConfig } from 'vitepress'; export default defineConfig({ base: '/' })
重要注意事项
- 传播时间: DNS 更改可能需要一些时间才能在 Internet 上传播。您的更改可能需要几分钟或几小时才能生效。
- 具体要求: 不同的平台将有不同的要求和 UI 布局,请始终检查其具体文档。
- 域名提供商: 您需要访问您的域名提供商的 DNS 设置才能创建或更改这些记录。
- VpAdmin 设置:在您的域名注册商处配置 DNS 设置后,您还需要在 VpAdmin 上的“站点配置”中设置相同的域名。
结论
通过遵循这些步骤,您可以成功地为托管在 GitHub Pages 上的网站配置自定义域名。请记住查阅您的托管平台的官方文档以获取更详细的说明,尤其是在您使用不同平台的情况下。